En los sitios que gestionamos basados en WordPress, hoy en día es habitual incluir siempre mecanismos via funciones o plugins para ampliar las fotos por Javascript al pulsar sobre una imagen de una entrada. Son los conocidos como lightbox, greybox, etc. La mayoría de estos plugins comprueban para ello que el destino del enlace de la foto sea a su vez una imagen (*.jpg, *.png, etc) y montan todo esto de forma automática.

El inconveniente es que WordPress por defecto generará el enlace de la imagen al insertarla a su “página” en la librería multimedia (post) y no a la versión original de la misma, lo que hace que el evento no se ejecute y cargue otra página (la de la entrada de la imagen) que por la dimensiones de la misma además, suele tener un resultado visual bastante catastrófico.
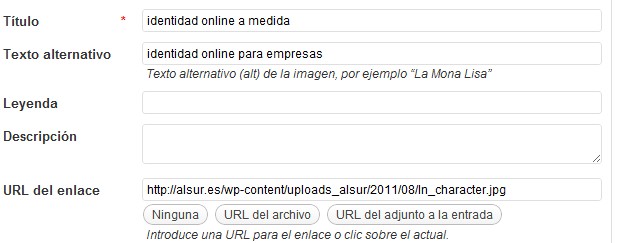
La solución es tan simple como usar el botón “URL del archivo” al insertarla pero eso requiere recordar eso en cada inserción de imagen. Como este es un parametro de las opciones de WordPress se puede modificar su comportamiento por defecto cambiando el valor de la entrada “image_default_link_type” en la tabla wp_options o accediendo (en caso de tener permisos para ello tu usuario) a estas opciones desde la URL de tu blog tipo: tudominio.com/wp-admin/options.php
Los valores pueden ser:
"file"– Usar el enlace a la imagen: //tudominio.com/wp-content/2012/06/mifoto.png"post"– Usar la URL del post de la imagen: //tudominio.com/?attachment=122
En alguna documentación de WordPress dice que el valor por defecto (en blanco) es “file” pero en nuestro caso hemos tenido que forzar ese valor para utilizarlo. También hay quienes reportan que las imagenes en si “recuerdan” este valor por lo que afectará a las que se suban después del cambio, pero nosotros no hemos experimentado ese problema.
Confiamos que os sea útil.